Find Control In Edit Mode Gridview Android
This tutorial explains how to build your own image gallery browser in your android applications with swipe and pinch zooming functionality. This article is.

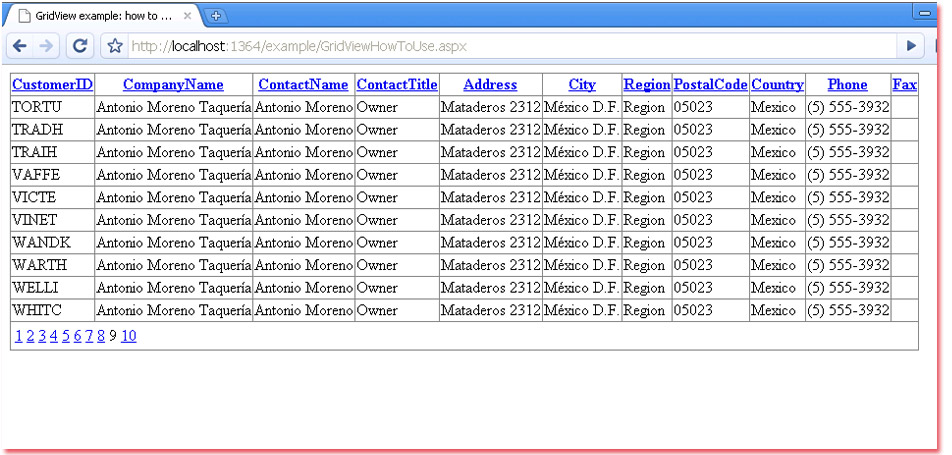
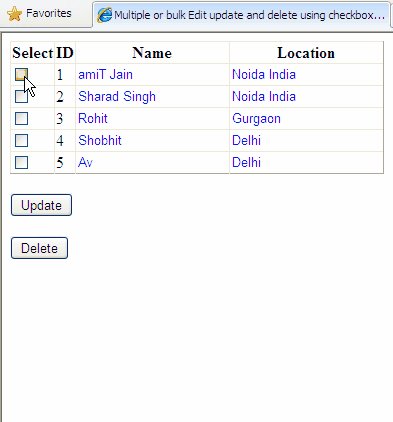
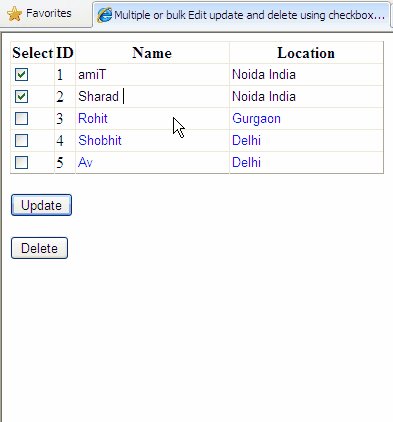
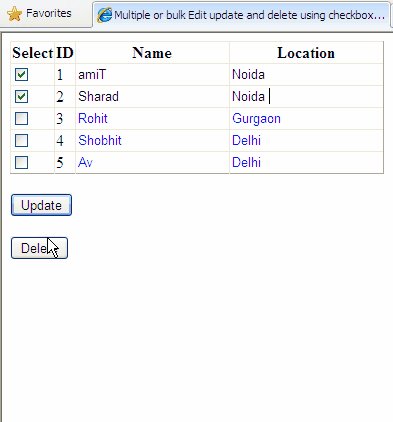
In this article we will look at how to update or delete a record in a database table using a GridView control. This example shows how to edit and update records in a GridView in ASP.NET.
Edit and Update Record in Grid. View in ASP. Net. This example shows how to edit and update records in a Grid. View in ASP. NET. This example is helpful in situations where an administrator needs to edit several records from the database.
For demonstration I have created a database (named Database.
Grid. View Class - UWP app developer. Definition. Represents a control that displays data items in rows and columns. Grid. View : List.
View. Base, IGrid. Viewpublic class Grid. View : List. View. Base, IGrid. View. Public Class Grid.
View Inherits List. View. Base Implements IGrid. View// This API is not available in Javascript.< Grid. View ../>. < Grid.
View ..>. one. Or. More. Items. < /Grid. View>. Inheritance. Attributes. Windows 1. Device family. Windows 1. API contract. Windows. Foundation. Universal.
Api. Contract (introduced v. Inherited Members.
Inherited properties. Inherited events.
Inherited methods. Examples. Here, a Grid.
View is bound to a grouped Collection. View. Source named cvs. Projects. The appearance of individual items in each group is defined by the Item. Template. The Items. Panel specifies how the groups are arranged in the Grid. View. The Group. Style. Panel specifies how individual items are arranged within each group.
The Group. Style. Container. Style is used to add a border around each group, and set its minimum size and margins. The Hides. If. Empty property is set to true to hide any empty groups.< Grid. View Items. Source=. Data is stacked horizontally until it fills the columns, then continues with the next row.
It's often used when you need to show a rich visualization of each item that takes more space, such as a photo gallery. Grid. View is an Items. Control, so it can contain a collection of items of any type. To populate the view, add items to the Items collection, or set the Items. Source property to a data source. By default, a data item is displayed in the Grid. View as the string representation of the data object it's bound to.
To specify exactly how items in the Grid. View are displayed, you create a Data. Template to define the layout of controls used to display an individual item. The controls in the layout can be bound to properties of a data object, or have content defined inline. You assign the Data. Template to the Item. Template property of the Grid.
View. For common templates you can use in your app, see Item templates for grid layouts. If you use the Grid. View to display large sets of data, see Optimize List. View and Grid. View for tips to maintain a smooth and responsive user experience.
Prerelease. Fall Creators Update (Windows 1. Insider Preview Build 1. Behavior change. By default, instead of performing selection, an active pen now scrolls/pans a list in UWP apps (like touch, touchpad, and passive pen).
See the Scroll. You can set the Selection. Mode property to a List. View. Selection. Mode enumeration value to allow multi- selection or to disable selection. You can also change the Grid. View interaction mode to make items respond to a user click like a button instead of being selected.
This table shows the ways a user can interact with a Grid. View, and how you can respond to the interaction. Note. When you set the Padding property on a Grid.
View control, the value for right padding is ignored; only the values for left, top, and bottom padding are applied. Grid. View supports data virtualization to improve performance with large data sets. Random access virtualization is supported when the data source implements the appropriate interfaces, which vary depending on the programming language: Windows 8. In Windows 8, when the data item in a selected Grid. View. Item is replaced, the Selected. Index value is not cleared. In Windows 8. 1, the Selected.
Index value is cleared. Grid. View implements the ISemantic. Zoom. Information interface, so it can be used as a view in a Semantic. Zoom control. When it's used in a Semantic. Zoom control, always set the Scroll. Viewer. Is. Horizontal. Scroll. Chaining.
Enabled attached property to false on the Scroll. Viewer that's in the Grid. View 's control template, like this: < Grid. Baixar Cd Red Bull Bc One 2005 Gmc. View Scroll. Viewer.
Is. Horizontal. Scroll. Chaining. Enabled=. These members have an effect only when the Grid.
View is hosted in a Semantic. Zoom control: Is.
Active. View, Is. Zoomed. In. View, Semantic. Zoom. Owner, Complete. View. Change, Complete. View. Change. From, Complete.
View. Change. To, Initialize. View. Change, Make. Visible, Start. View. Change. From, Start. View. Change. To. The default template for Grid.
View includes existing transition animations. Specifically, the default Item. Container. Transitions value already contains values for Add. Delete. Theme. Transition, Content. Theme. Transition, Reorder. Theme. Transition and Entrance.
Theme. Transition (with Is. Staggering. Enabled=.
If you are setting a new value for Item. Container. Transitions on Grid. View, consider reproducing these same theme animations as a starting point.
If you are setting the property yourself, those defaults get overwritten unless you include them again in your definition. Selection behavior and Collection. View. Source. List controls that derive from Selector have a default selection behavior that depends on what the items source is (the type that's used for Items. Source ). If the items source is a Collection. View. Source instance, then the behavior in the selection control is that the selection will default to the current item.
When the list is first displayed, the selection defaults to the first item as current item. If you don't want the first item to be selected in this case, set Is. Synchronized. With. Current. Item to false in the Grid.
View. Constructors. Grid. View()Grid. View()Grid. View()Grid. View()Initializes a new instance of the Grid. View class. public : Grid. View()public Grid.
View()Public Sub New()// This API is not available in Javascript.